| Главная » Файлы » Всё для В контакте » Установка тем |
Как устанавливать темы и элементы дизайна ВКонтакте на FireFox, Opera, Chrome, IE, Safari
| · Скриншот ] | 10.11.2012, 12:34 |
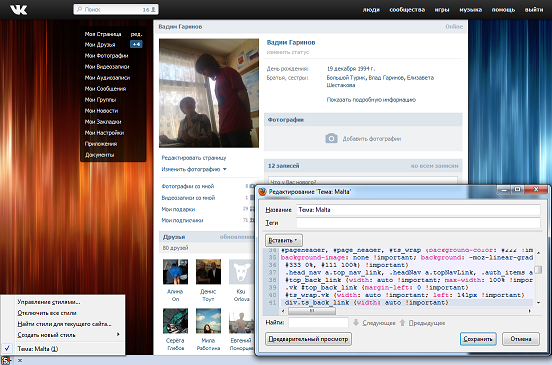
Как устанавливать темы и элементы дизайна ВКонтакте на FireFox, Opera, Chrome, IE, SafariДавно хотели поставить какую-либо тему на социальную сеть ВКонтакте? Но не знали как? Это очень просто! Сейчас я распишу, как устанавливать темы и элементы для дизайна ВКонтакте на браузеры Mozilla Firefox, Google Chrome, Opera, Safari и Internet Explorer. 1. Установка тем и элементов на браузер Mozilla Firefox:
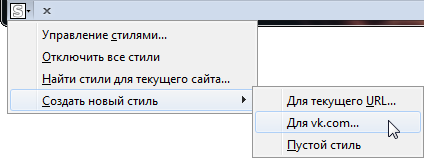
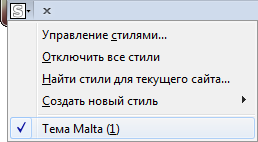
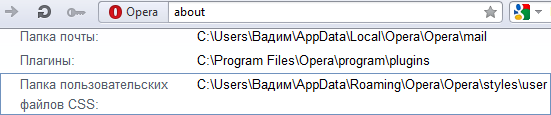
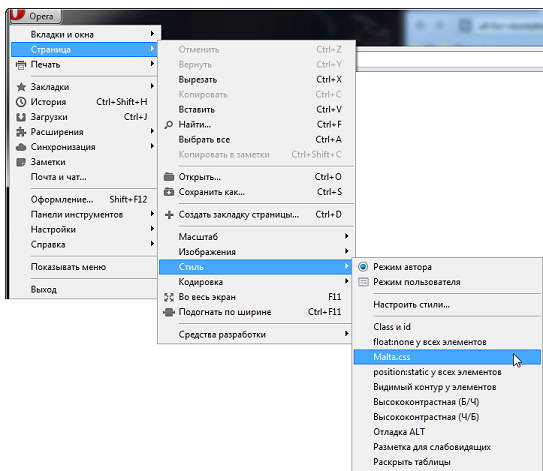
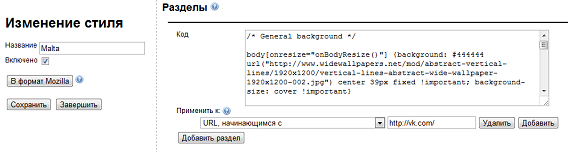
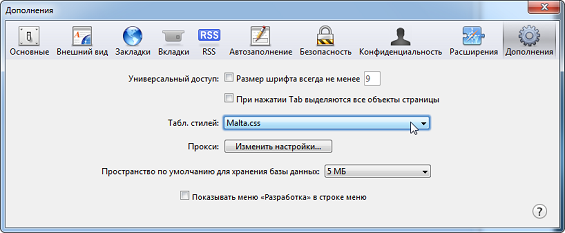
2. Установка тем и элементов на браузер Opera:
3. Установка тем и элементов на браузер Google Chrome: Способ
установки тем ВКонтакте на браузер Chrome похож на способ мозиллы,
поскольку нам понадобится всё тот же плагин Stylish. Итак:
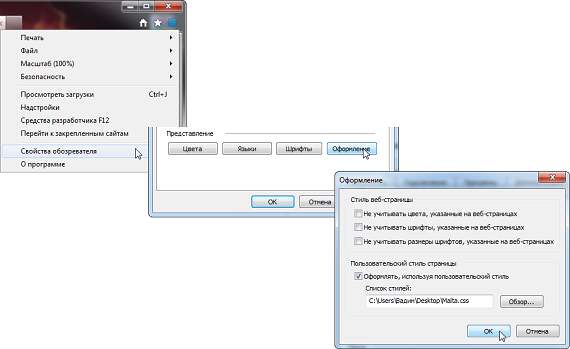
4. Установка тем и элементов на браузер Internet Explorer: Internet
Explorer, пожалуй, самый не продвинутый браузер что касается
оформления, ведь в отличие от Firefox, Opera, Chrome или Safari в нём
можно подключать только один CSS-файл. Итак, для подключения CSS в IE
делаем следующее:
5. Установка тем и элементов на браузер Safari: Для установки CSS-стилей на браузер Safari сделайте следующее:
P.S. В браузерах Opera и Google Chrome я заметил, что не работают темы, в начале которых прописана строка @-moz-document domain("vk.com") { }. Если вы столкнётесь с той же проблемой, просто уберите данную строку вместе с фигурными скобками. | |
| Просмотров: 737 | Загрузок: 0 | Рейтинг: 0.0/0 | |
Профиль
| 22:13 Вы вошли как: Гость |
 |
Войти через VK.COM
Поиск
Для поиска по сайту введите Ваш запрос в поле ниже и нажмите кнопку Enter.
Последние файла
Топ файловиков
Форма входа
Облоко тегов
Друзья сайта
Одевалки для девочек онлайн, бесплатно.
Меню сайта
Мы в контакте
Кто онлайн
Перевести сайт
Радио онлайн